Download Svg Image Url Html - 164+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-17.blogspot.com/2021/04/svg-image-url-html-164-file-for-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Url Html - 164+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Url Html - 164+ File for Free You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: I am trying to use an svg from an external source in my html. Embed svg directly into html pages.
I am trying to use an svg from an external source in my html. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Embed svg directly into html pages.
I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic: Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly The <circle> element is used to draw a circle.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am trying to use an svg from an external source in my html.

SVG/ Start mit SVG - Wikibooks, Sammlung freier Lehr ... from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Url Html - 164+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File Svg images can be written directly into the html document using the<svg> </svg> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Svg is an image format for vector graphics. Embed svg directly into html pages. It has a syntax that is similar to how we embed other image formats. Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle.
Svg Image Url Html - 164+ File for Free SVG, PNG, EPS, DXF File
Download Svg Image Url Html - 164+ File for Free It literally means scalable vector graphics. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
Sorry, your browser does not support inline svg. SVG Cut Files
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. I am trying to use an svg from an external source in my html.
URL icon PNG, ICO or ICNS | Free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic:
Uk - Instumental ST for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Embed svg directly into html pages. The <circle> element is used to draw a circle.
Pocket Calendar 2021 Grid Template Isolated On Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Www Online Click Address Bar Svg Png Icon Free Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle.
Calendar - Clifton with Rawcliffe Primary School for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Sorry, your browser does not support inline svg.
Url - Free ui icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Url And Address Bar Stock Illustration - Download Image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Here is an example of a simple svg graphic:
Link, url icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
How to Convert Raster or Bitmap Images to Vector Online ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Embed svg directly into html pages.
File:URI Euler Diagram no lone URIs.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg.
Mollieruv Diagram Wikipedie - Boredmonday for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Boogie & Arlene | 10 Apr 2021 at 09:00 | Listen Again ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image.
Ervaren Vergunningverlener/Ecoloog Wet Natuurbescherming ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly The <circle> element is used to draw a circle. I am trying to use an svg from an external source in my html.
Home Page Url Svg Png Icon Free Download (#504366 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Q R S T - Instumental ST for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. I am trying to use an svg from an external source in my html. Embed svg directly into html pages.
Introduction to Google URL Shortener for Silhouette
:max_bytes(150000):strip_icc()/goo_gl-56a4010c3df78cf7728052e9.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
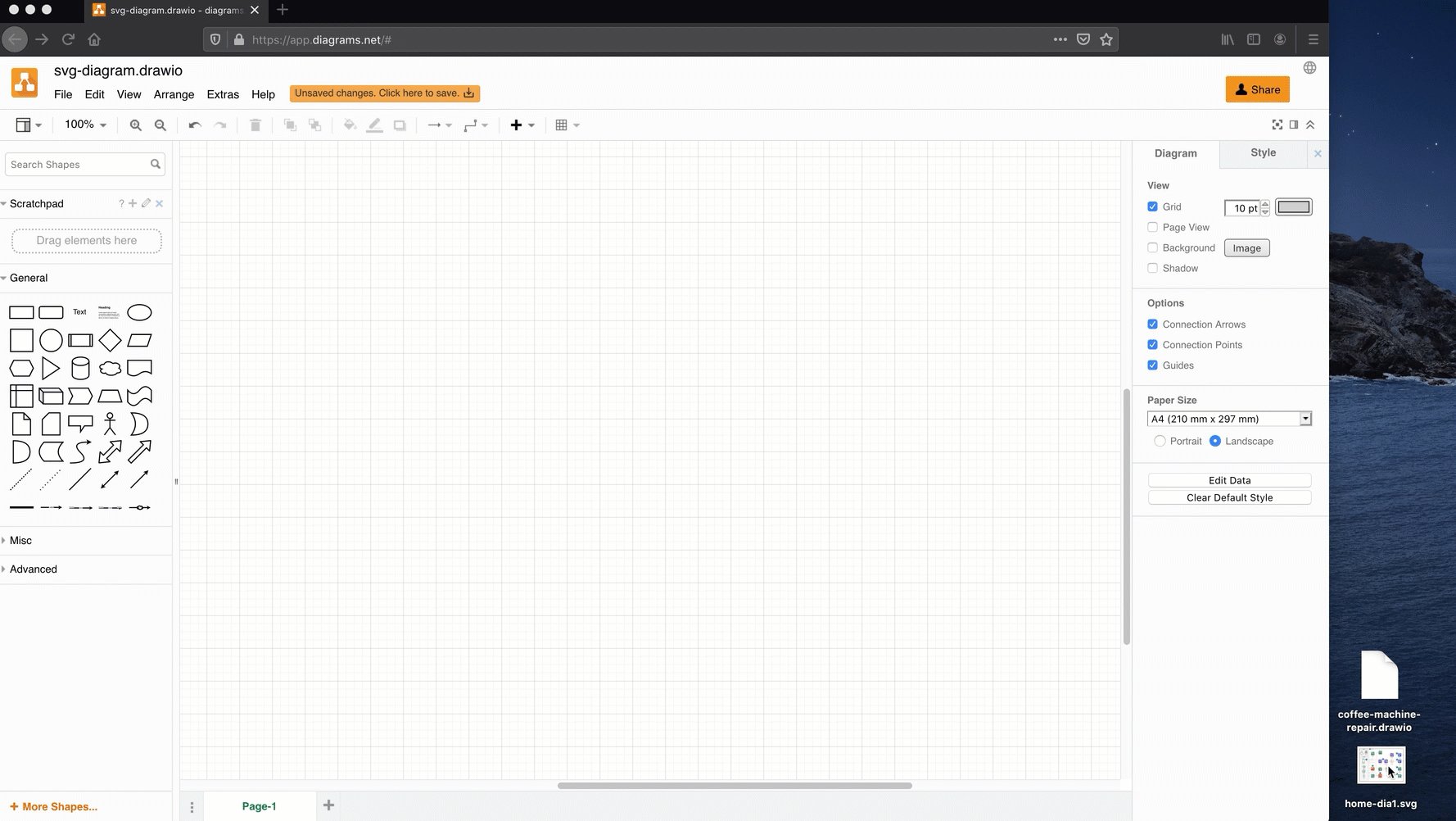
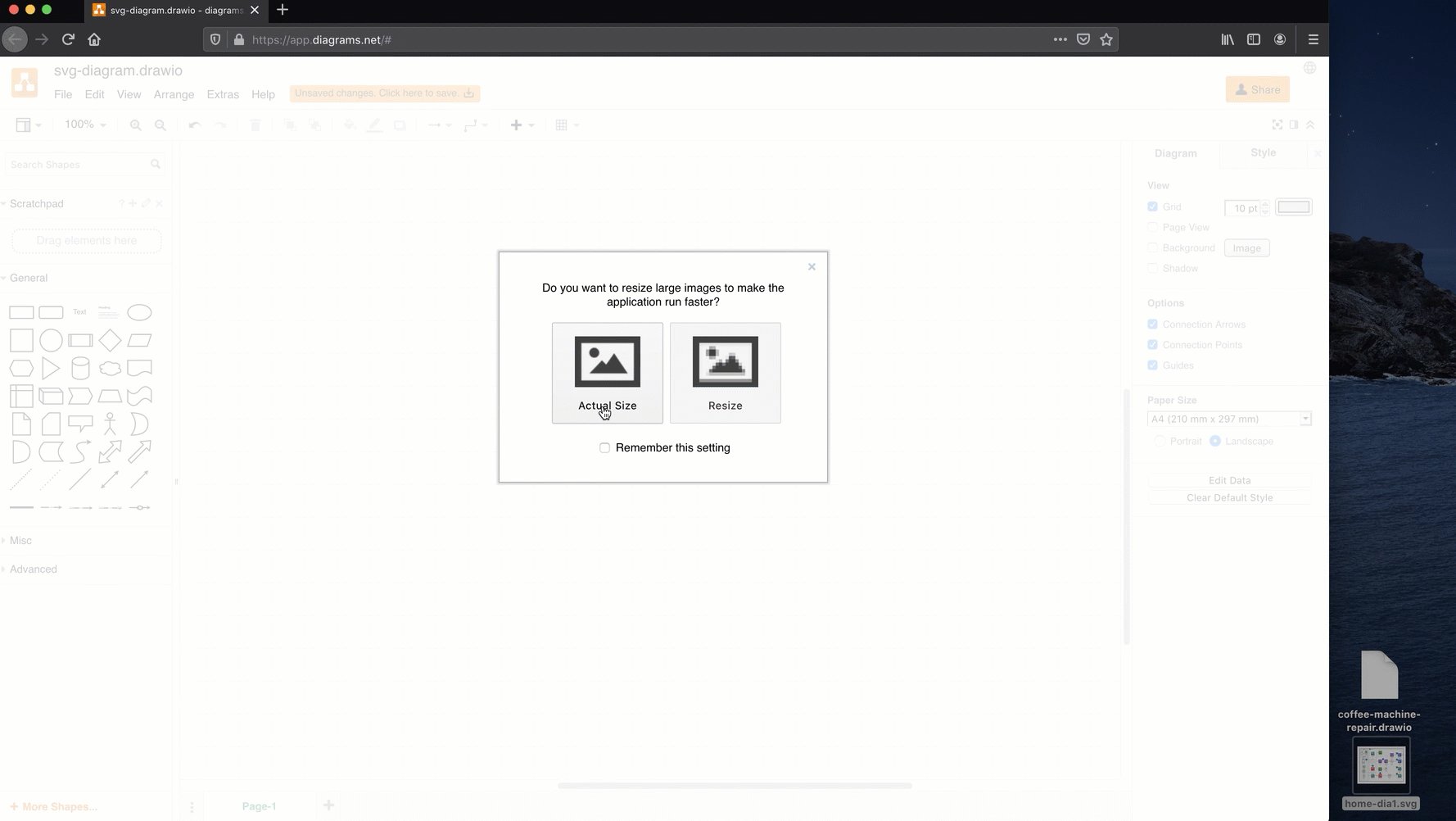
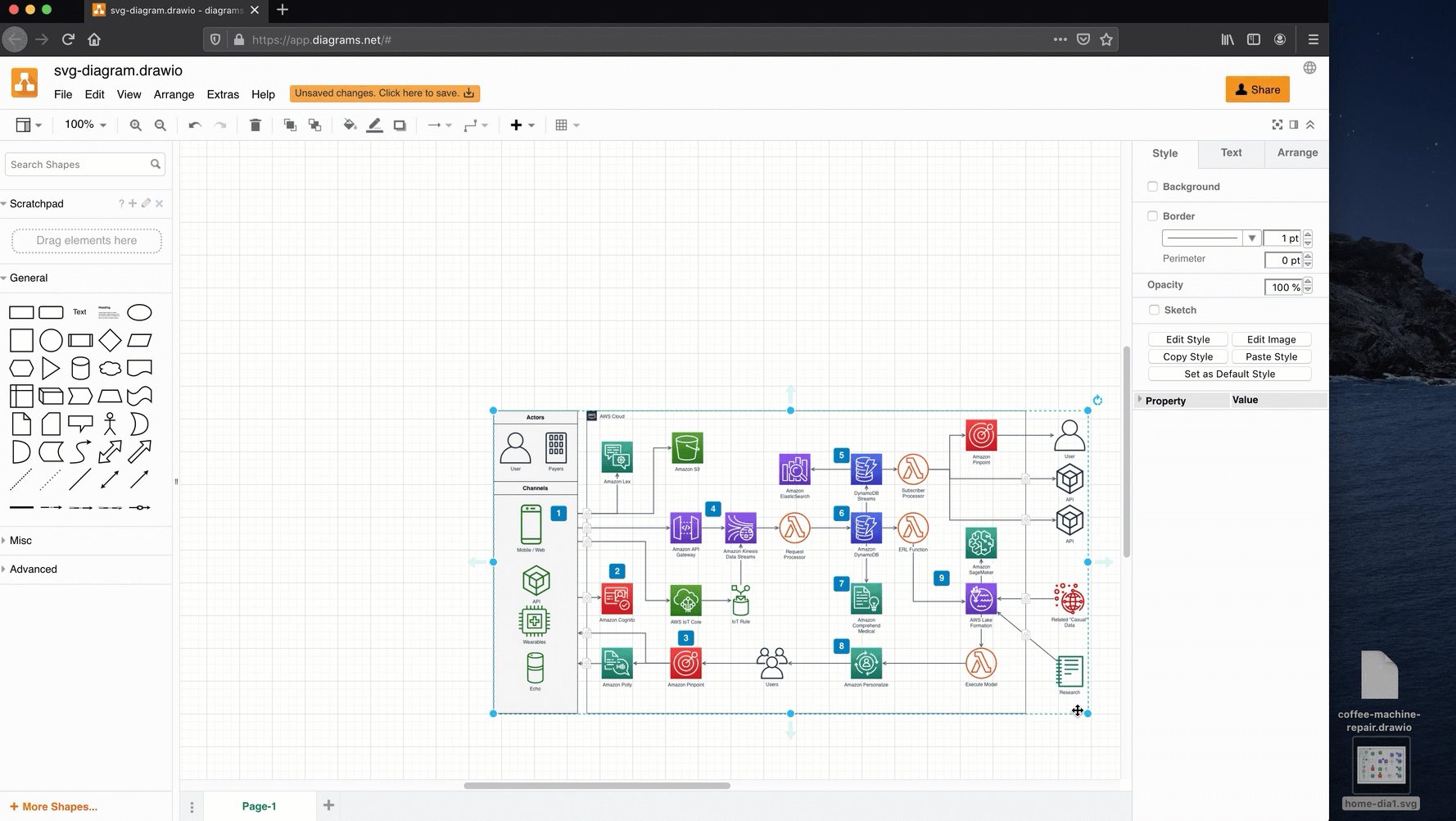
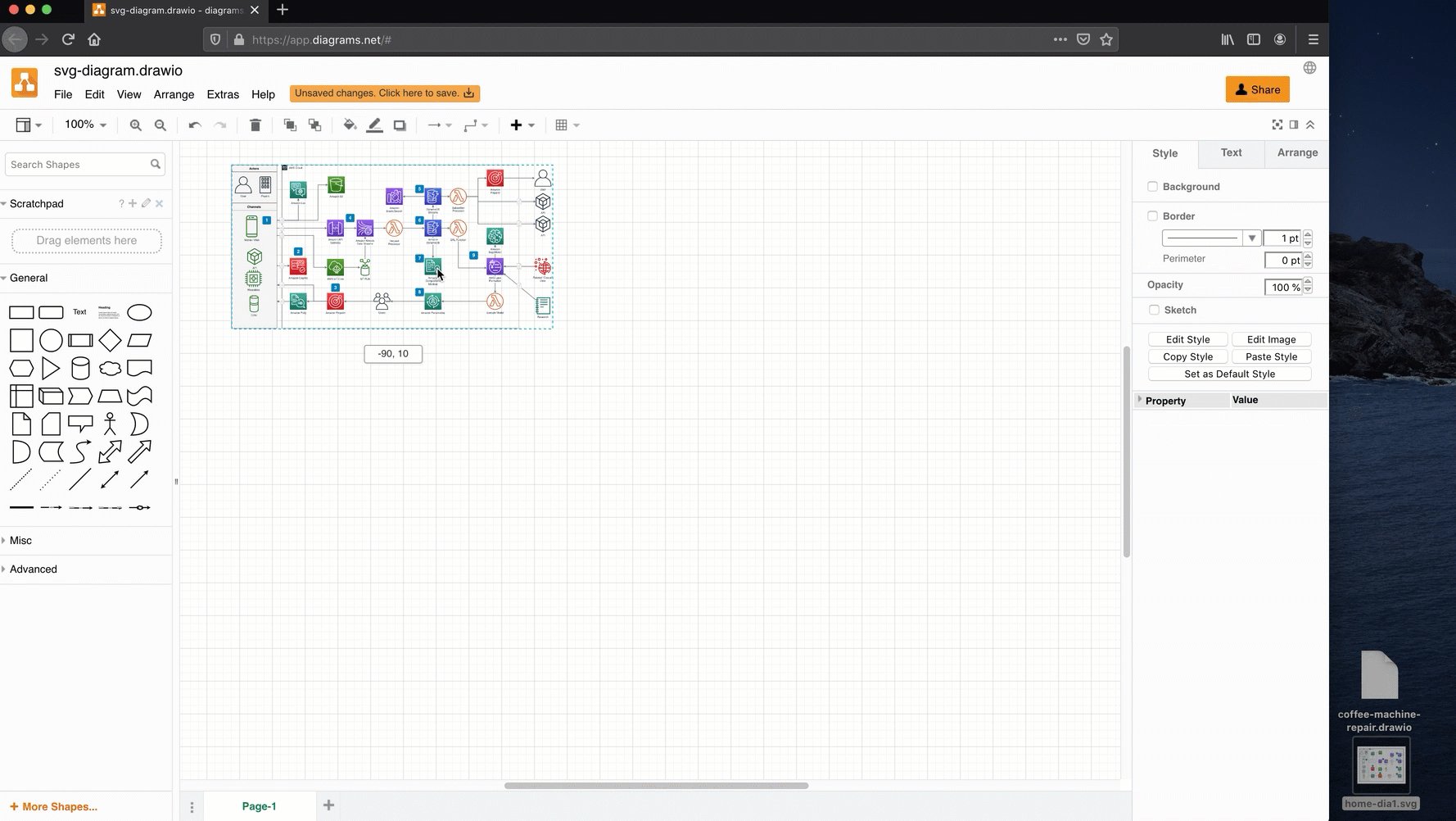
Insert SVG images into a diagram for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Embed svg directly into html pages.
File:WHATWG URL logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Embed svg directly into html pages. I am trying to use an svg from an external source in my html.
SVG/ Start mit SVG - Wikibooks, Sammlung freier Lehr ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Download Any svg element can accept a style attribute, just like html tags. Free SVG Cut Files
Url Lock Interface Symbol Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly I am trying to use an svg from an external source in my html.
Embed svg directly into html pages. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
Jake Brentz debuta en MLB | 03/04/2021 | Los Reales de ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Embed svg directly into html pages. Here is an example of a simple svg graphic:
I am trying to use an svg from an external source in my html. Embed svg directly into html pages.
URL icon PNG, ICO or ICNS | Free vector icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Here is an example of a simple svg graphic:
Link, more, url icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Here is an example of a simple svg graphic: I am trying to use an svg from an external source in my html. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
Ruler Without Url Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Embed svg directly into html pages. Here is an example of a simple svg graphic:
Here is an example of a simple svg graphic: You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
Chain Link Svg Png Icon Free Download (#525742 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic:
Link Url Icon · Free vector graphic on Pixabay for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Uk - Instumental ST for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Sorry, your browser does not support inline svg. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. Here is an example of a simple svg graphic:
URL icon PNG, ICO or ICNS | Free vector icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to use an svg from an external source in my html. Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic:
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly I am trying to use an svg from an external source in my html.
Roblox - Wikidata for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Embed svg directly into html pages.
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Here is an example of a simple svg graphic:
for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: I am trying to use an svg from an external source in my html. The width and height attributes of the <svg> element define the width and height of the svg image. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Embed svg directly into html pages.
I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic:
Olly Alexander on his brand-new track 'Starstruck' for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Here is an example of a simple svg graphic: I am trying to use an svg from an external source in my html. Embed svg directly into html pages.
I am trying to use an svg from an external source in my html. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
5 Online Image To SVG Converter Websites Free for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Embed svg directly into html pages.
Here is an example of a simple svg graphic: You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
LiveAnnouncer | SpigotMC - High Performance Minecraft for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly I am trying to use an svg from an external source in my html. Sorry, your browser does not support inline svg.
Here is an example of a simple svg graphic: I am trying to use an svg from an external source in my html.
BBCode - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Link Url Svg Png Icon Free Download (#510932 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Here is an example of a simple svg graphic: Embed svg directly into html pages. I am trying to use an svg from an external source in my html. The width and height attributes of the <svg> element define the width and height of the svg image.
I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic:
bradfords-buildings-lit-up-to-celebrate-vaccination-landmark for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly I am trying to use an svg from an external source in my html.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Free Address Bar Vector - Download Free Vectors, Clipart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic:
I am trying to use an svg from an external source in my html. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
Get a personalized URL for your Filecamp environment ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. I am trying to use an svg from an external source in my html. Here is an example of a simple svg graphic:
Embed svg directly into html pages. You can do this via css too of course, but you have to be sure that your <image> tag has width and height set in your css if you don't specify the html attributes directly
단축URL, 링크관리 서비스 - 호이 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Embed svg directly into html pages. I am trying to use an svg from an external source in my html.
I am trying to use an svg from an external source in my html. Embed svg directly into html pages.
